Using Vector Icons For Arrows and More
April 15, 2014 CSS, Development, HTML, WordPress Social Share

Vector icon sets are web icons that can be used through CSS and HTML by including a specialized font family. I frequently use vector icons when developing websites for social media icons, arrows, bullet points and more.
Geremia Taglialatela has an excellent roundup on GitHub of three popular vector icon sets and their different attributes. They are:
I prefer FontAwesome and always include it with each of my builds. It’s incredibly easy to use and takes only a couple steps, which I’ll go over below.
Include FontAwesome in the Header
I prefer to use the following remote URL to load FontAwesome. It’s quick, easy and I don’t have to worry about having to load the correct font formats for each browser.
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
The CSS
Once you have the CSS file included above, you can go ahead and use the font family in your CSS stylesheet. You’ll just have to call it with “FontAwesome” as you can see in the below code which is taken from a recent build of mine.
/***************/
/* FontAwesome */
/***************/
.banner .featured-image .angle.v3 .attorney-info a:after,
.content .people-container ul li a .text-bars .blue:after,
.banner .featured-image .angle.v3 .attorney-info span.email a:before,
.banner .featured-image .angle.v3 .attorney-info span.vcard a:before,
.banner .featured-image .angle.v3 .attorney-info span.phone:before,
.content .text-area ul li:before,
.header .navigation a.mobile-menu:after,
.footer .footer-top .global-reach h2 a:after,
.footer .bottom-corner a:before {font-family: "FontAwesome"; font-weight: normal; font-style: normal; display: inline-block;}
I like to list each element that uses FontAwesome in a list. I also like to style my CSS headings as you see above with all those asterisks enclosed by slashes. You’ll also see above that each element is either CSS3 psuedo-element :before or :after. In each case, I wanted to include an icon before or an arrow after a block of text.
Once the font-family is defined, we can then decide which vector icons we want to use and add it on each element in the following manner:
.footer .bottom-corner a:before {content: "\f0da"; font-size: 23px; margin-right: 8px;}
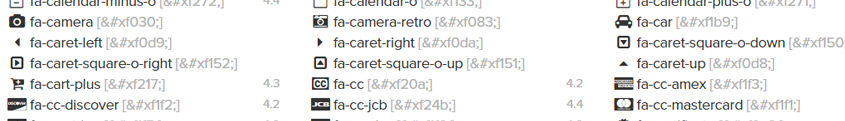
The main thing to note here is the content attribute with “\f0da” value. This jumbled group of characters translates to a certain type of arrow. To get this value, I first open the FontAwesome cheatsheet on the official website. This page lists all of the possible icons that can be used. There is a different cheatsheet for each version, so make sure you are using the one that corresponds to the CSS file that you include in the header.
In this case, I wanted to use the right caret which has the class of “icon-caret-right.” I then opened the FontAwesome CSS file and looked for this class.
.icon-caret-right:before {content: "\f0da";}
This content value can be changed to any listed to get a different icon.
Sometimes I have to use the vertical-align CSS attribute to properly align the icon. Since we are setting the display to be inline-block, we’re able to use margins, floats and other attributes to move and align our new icon. This takes some tweaking, usually with Firebug, to get it just right with the text alongside it but it comes out looking great in the end result.
Another Method
For social media icons, usually I like to use another method that utilizes the italic element with a class. This is a very easy to way to use vector icons without messing with the stylesheet file. Note that you’ll still need to include the CSS file in your header.
<ul>
<li><a href="https://twitter.com/" target="_blank"><i class="icon-twitter-sign"></i></a></li>
<li><a href="https://www.facebook.com/" target="_blank"><i class="icon-facebook-sign"></i></a></li>
<li><a href="http://www.instagram.com/" target="_blank"><i class="icon-instagram-sign"></i></a></li>
<li><a href="http://www.youtube.com/" target="_blank"><i class="icon-youtube-sign"></i></a></li>
</ul>
Instead of using an image sprite on your next website, try out a vector icon set to save time and kilobytes.
Update
July 15, 2014
FontAwesome 4.1.0 has been released with additional icons. The CDN link for the latest version can be found below:
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.css" rel="stylesheet">