Noetyx: Creating a Modern Horizontal One-Pager
November 10, 2013 Case Studies, CSS, Development, jQuery, WordPress Social Share

Noetyx is a pharmaceutical company located in New Jersey run by a great team that creates innovative products and services.
Noetyx was designed by a good friend while I did the development. Our goal was to produce professional and sleek one-pager websites.
With a vertical one-pager completed, we wanted to change direction and make Noetyx a horizontal one-pager sliding from left to right. This change presented several hurdles including what to do after scrolling down a section.
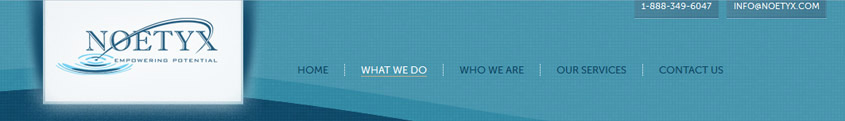
We wanted to have the logo, navigation menu and contact information stick to the top of the page. To do this, I added a header area with a fixed position. I then put all the sections, including the top ribbons, in another container where all the scrolling animation would take place.
In order to stick the ribbon to the top of the screen when the user scrolled down, I added a fixed position to the wave class, but only when its section was being viewed. By removing this class before the horizontal animation, the ribbon would be free to move left and right, but not up and down.
.page.selected .wave {left: 0; position: fixed;}
The animation caused another issue in the footer links to other sections. Originally, the animation didn’t work as expected and you would end up looking at the destination page’s footer. The website would scroll to the right or left, but not back to the top.
To fix this, I added an vertical animation to return to the top and then a horizontal animation to go to the desired section. In the code below you’ll also see that I’m assigning a “selected” class to define the current section.
// Navigation item or logo clicked
$('#top a.logo, #menu a').click(function(e)
{
var target = this.toString().replace(/^\s+|\s+$/g, ''); // Get link target
var page = target.replace('http://www.noetyx.com/#',''); // Destination section
var current = $('.selected').attr('id'); // Current section
e.preventDefault(); // Don't modify URL
// Same page, no need to remove class
if(page != current)
{
$.scrollTo('#' + current, 400); // Scroll to top of content
// Scroll to destination section
setTimeout(function()
{
$('.page').removeClass('selected'); // Remove selected class
$("#container-wrapper").scrollTo('#' + page, 1000); // Scroll, take 1 second
}, 400);
// Destination section is now selected
setTimeout(function()
{
$('#' + page).addClass('selected'); // Add seleted class
$("#container-wrapper").height($('#' + page).height()); // Adjust height
}, 1500);
}
else // Destination and current are the same section
{
$.scrollTo('#' + current, 400); // Scroll to top of content
}
});
The last issue, which I never fully resolved, was the contact page. I liked the design, especially how the ribbon wraps around the globe, but this caused a tough problem. When the user scrolled down to the footer, the usual edge-to-edge ribbon would not hide the content behind it.
I tried several times to solve this issue, but nothing seemed to work.
The Noetyx design can be seen below whose ribbon edges are faded out. In the final website, the ribbon edges are connected in a wave pattern.
In the end, I was quite proud of the work that Alex and I created for Noetyx. The website came out as envisioned and taught me a lot about one-pagers in general. When building websites, especially modern ones with animation and sleek transitions, there will always be roadblocks along the way. One thing that attracts me to web development is being able to overcome these challenges and figure out a great solution.
The Noetyx website can be viewed here.
Update:
The one-pager is no longer online and has been replaced with a traditional site.